Webflow MCP Server
Model Context Protocol (MCP) server for the Webflow Data API.
Installation
Installing for Claude Desktop
Option 1: One-Command Installation
npx mcpbar@latest install webflow/mcp-server -c claudeThis command will automatically install and configure the Webflow MCP Server MCP server for your selected client.
Option 2: Manual Configuration
Run the command below to open your configuration file:
npx mcpbar@latest edit -c claudeAfter opening your configuration file, copy and paste this configuration:
View JSON configuration
{
"mcpServers": {
"Webflow MCP Server": {
"command": "npx mcp-remote https://mcp.webflow.com/sse"
}
}
}Webflow's Official MCP Server
A Node.js server implementing Model Context Protocol (MCP) for Webflow using the Webflow JavaScript SDK. Enable AI agents to interact with Webflow APIs. Learn more about Webflow's Data API in the developer documentation.
ℹ Prerequisites
▶️ Quick start (hosted on Cloudflare workers)
For Cursor:
- Go to
Settings→Cursor Settings→MCP - Click
+ Add New Global MCP Server - Paste the following configuration (or add the
webflowpart to your existing configuration)
{
"mcpServers": {
"webflow": {
"command": "npx mcp-remote https://mcp.webflow.com/sse"
}
}
}
- Save, Cursor will automatically open a new browser window showing an OAuth login page to authorize the Webflow sites you want the MCP server to have access to.
For Claude Desktop:
- Open
Settings→Developer - Click
Edit Config - Open
claude_desktop_config.jsonin a code editor and paste the following configuration (or add thewebflowpart to your existing configuration)
{
"mcpServers": {
"webflow": {
"command": "npx",
"args": ["mcp-remote", "https://mcp.webflow.com/sse"]
}
}
}
- Save the file and restart Claude Desktop (command/ctrl + R). When Claude restarts, it will automatically open a new browser window showing an OAuth login page to authorize the Webflow sites you want the MCP server to have access to.
For Windsurf:
- Navigate to
Windsurf - Settings→Advanced Settings - Scroll down to the
Cascadesection →Add Server→Add custom server + - Paste the following configuration (or add the
webflowpart to your existing configuration)
{
"mcpServers": {
"webflow": {
"command": "npx",
"args": ["mcp-remote", "https://mcp.webflow.com/sse"]
}
}
}
- Click
Save, Windsurf will automatically open a new browser window showing an OAuth login page to authorize the Webflow sites you want the MCP server to have access to.
For VS Code:
- Open
settings.json - Paste the following configuration (or add the
webflowpart to your existing configuration)
{
"mcp": {
"servers": {
"webflow": {
"command": "npx",
"args": ["mcp-remote", "https://mcp.webflow.com/sse"]
}
}
}
}
Savethe file. You should see astartbutton appear over the "webflow" key which you can click to open and run the auth flow. Alternatively, restart VS Code and the auth flow should start automatically.
Important note
All these methods rely on the mcp-remote npm package which is still considered experimental as of 04/30/2025.
If at any point you have issues, and want to reset your OAuth tokens, you can run the following command before restarting your MCP client:
rm -rf ~/.mcp-auth
▶️ Quick start (local installation)
- Get your Webflow API token
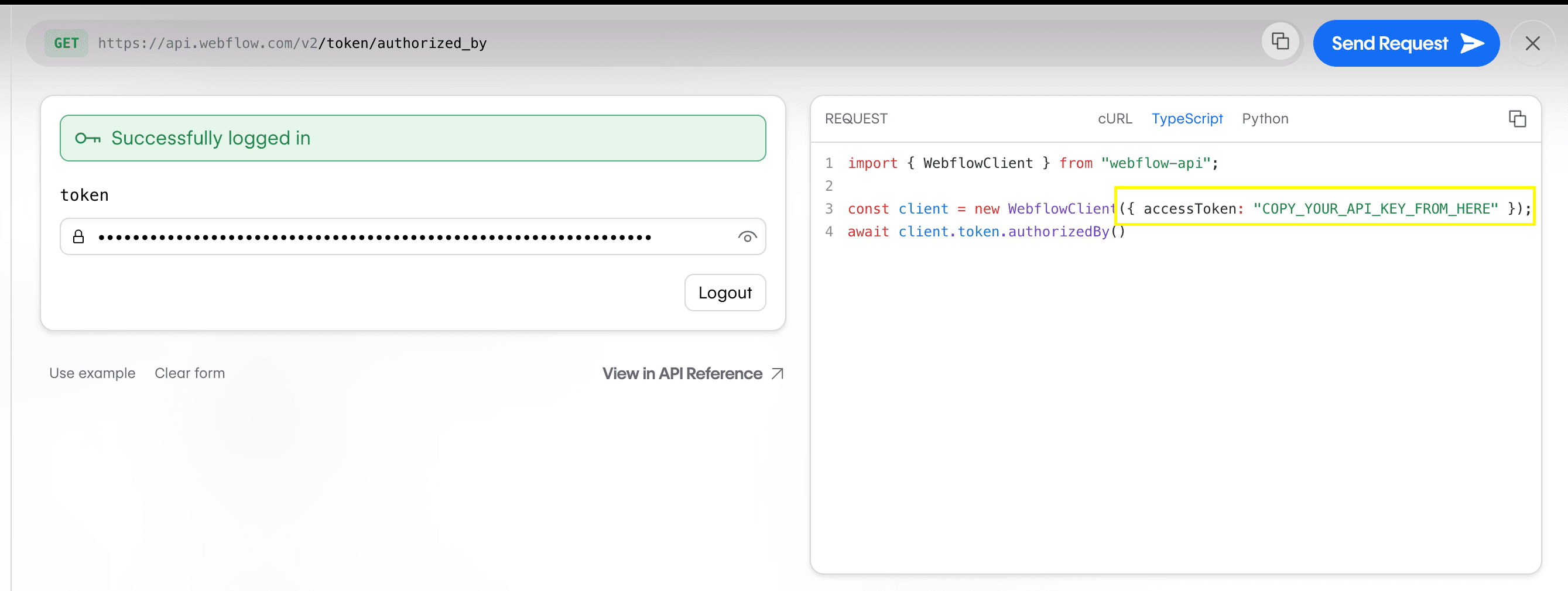
- Go to Webflow's API Playground
- Log in and generate a token
- Copy the token from the Request Generator

- Add to your AI editor
{
"mcpServers": {
"webflow": {
"command": "npx",
"args": ["-y", "[email protected]"],
"env": {
"WEBFLOW_TOKEN": "<YOUR_WEBFLOW_TOKEN>"
}
}
}
}
For Cursor:
- Go to Settings → Cursor Settings → MCP
- Click
+ Add New Global MCP Server - Paste configuration
- Replace
YOUR_WEBFLOW_TOKENwith the token you copied earlier - Save and restart Cursor
For Claude Desktop:
- Open Settings → Developer
- Click
Edit Config - Open
claude_desktop_config.jsonin a code editor and paste configuration - Replace
YOUR_WEBFLOW_TOKENwith the token you copied earlier 5. Save and restart Claude
❓ Troubleshooting
If you are having issues starting the server in your MCP client e.g. Cursor or Claude Desktop, please try the following.
Ensure you have a valid Webflow API token
- Go to Webflow's API Playground, log in and generate a token, then copy the token from the Request Generator
- Replace
YOUR_WEBFLOW_TOKENin your MCP client configuration with the token you copied - Save and restart your MCP client
Ensure you have the Node and NPM installed
Run the following commands to confirm you have Node and NPM installed:
node -v
npm -v
Clear your NPM cache
Sometimes clearing your NPM cache can resolve issues with npx.
npm cache clean --force
Fix NPM global package permissions
If npm -v doesn't work for you but sudo npm -v does, you may need to fix NPM global package permissions. See the official NPM docs for more information.
Note: if you are making changes to your shell configuration, you may need to restart your shell for changes to take effect.
🛠️ Available tools
Sites
sites - list; // List all sites
sites - get; // Get site details
sites - publish; // Publish site changes
Pages
pages - list; // List all pages
pages - get - metadata; // Get page metadata
pages - update - page - settings; // Update page settings
pages - get - content; // Get page content
pages - update - static - content; // Update page content
Components
components - list // List all components in a site
components - get - content // Get component content (text, images, nested components)
components - update - content // Update component content for localization
components - get - properties // Get component properties (default values)
components - update - properties // Update component properties for localization
CMS
collections - list; // List collections
collections - get; // Get collection details
collections - create; // Create a collection
collection - fields - create - static; // Create a static field
collection - fields - create - option; // Create an option field
collection - fields - create - reference; // Create a reference field
collection - fields - update; // Update a custom field
collections - items - create - item - live; // Create items
collections - items - update - items - live; // Update items
collections - items - list - items; // List collection items
collections - items - create - item; // Create collection items (staged)
collections - items - update - items; // Update collection items (staged)
collections - items - publish - items; // Publish collection items
Custom Code
custom code - add - inline - site - script // Register an inline script for a site
custom code - get - registered - site - script - list // List all scripts registered to a site
custom code - get - applied - site - script - list //Get all scripts applied to a site
custom code - delete site custom code // Remove scripts from a site
Components
components - list; // List all components for a site
components - content - get; // Get static content from a component definition
components - content - update; // Update content within a component definition for secondary locales
components - properties - get; // Get the default property values of a component definition
components - properties - update; // Update the default property values of a component definition for secondary locales
Ask Webflow AI
ask - webflow - ai; // Search Webflow Docs using AI search
🗣️ Prompts & Resources
This implementation does not include prompts or resources from the MCP specification. However, this may change in the future when there is broader support across popular MCP clients.
🚧 Development mode
If you want to run the server in development mode, you can install dependencies and run the server using the following command:
- Clone and install:
git clone [email protected]:webflow/mcp-server.git
cd mcp-server
npm install
- Add your token to a
.envfile at the root of the project:
# .env
WEBFLOW_TOKEN=<YOUR_WEBFLOW_TOKEN>
- Start development server:
npm start
📄 Webflow Developer resources
⚠️ Known Limitations
Static Page Content Updates
The pages_update_static_content endpoint currently only supports updates to localized static pages in secondary locales. Updates to static content in the default locale are not supported and will result in errors.
Stars
41Forks
15Last commit
5 months agoRepository age
8 monthsLicense
MIT
Auto-fetched from GitHub .
MCP servers similar to Webflow MCP Server:
Stars
Forks
Last commit
Stars
Forks
Last commit
Stars
Forks
Last commit

